We need to ensure that everything provided to our students are accessible. It wasn’t until I started using the accessibility checker that I noticed easy adjustments to ensure equal access to all.
The accessibility checker is a quick tool on Canvas to make sure you are providing material that is accessible to all your students. Most of the accessibility issues I have come across has been the following
- Images don’t have text which makes it difficult for students who are visually impaired.
- Certain text doesn’t meet contrast ratio of 4.5:1 based on color
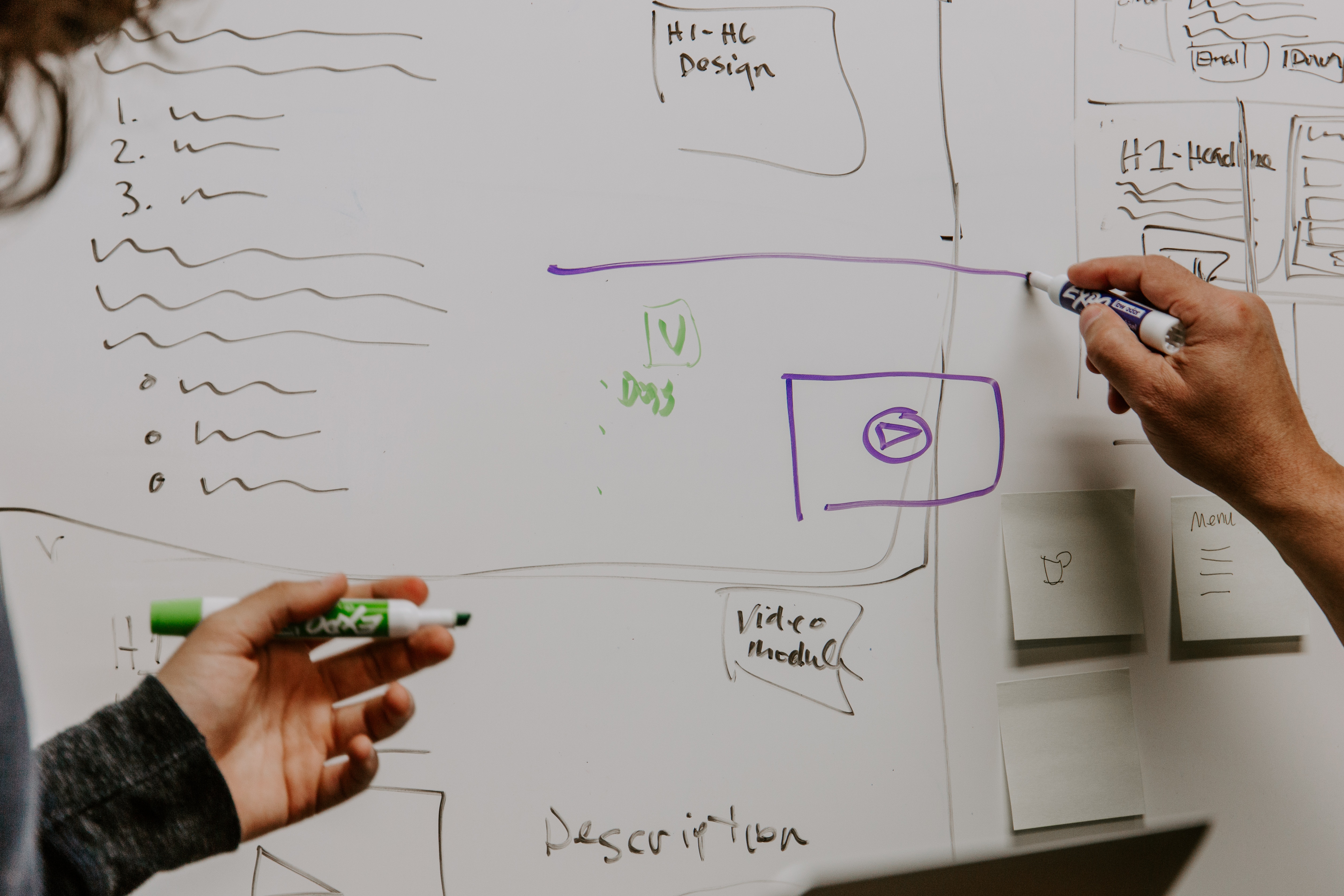
- Header and paragraph sizes are not correct
- Tables should have descriptions
Why is this needed?
Whenever I made assignments I would add color to certain text. I never realized that different colors are harder to read for certain students because of the contrast ratio. The accessibility checker makes sure you never run into this issue. I also wouldn’t add text to images and just leave it as the image file name or make a table without a description. Most of these issues could have been fixed easily, I just never knew what would meet the standard and what wouldn’t. This is what makes the accessibility checker such a powerful tool! Another nice feature of this tool is it provides direct locations of the issues in your text, just like spell checker does.
Look at the examples of an assignment before and after the accessibility check!
Example that does not meet accessibility standards
Example that meets accessibility standards
If you want to learn more or watch someone use it in real time, check out this video from a fellow Elkhart teacher, Mr. Sheely.